html 구조 설계에 사용하는 대표 태그들
어떤 일을 시작하기 전, 뼈대의 구조를 제대로 완성시켜야 일을 수월하게 진행시킬 수 있다.
웹도 마찬가지로 먼저 브라우저를 어떻게 구성할지 html 구조를 설계해놓으면 css 작업할 때 일이 수월해진다.
그래서 대표적으로 html 구조를 만들 때 사용되는 태그들이 어떤 것들이 있는지 살펴보겠다.
1. header 태그
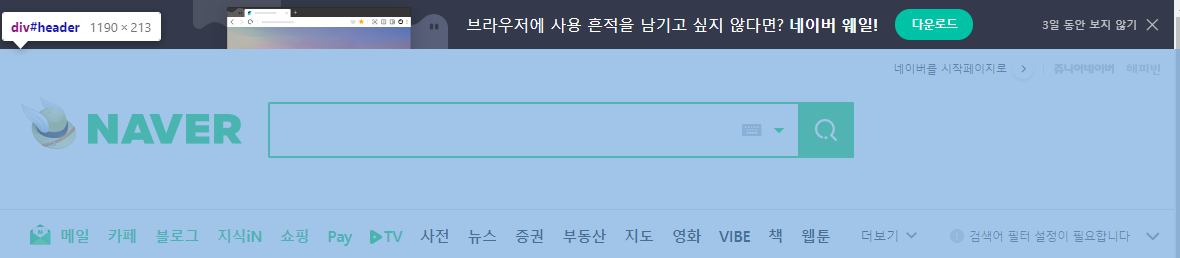
웹 브라우저의 상단 또는 머리글 역할 부분을 표현할 때 사용한다.
주로 nav태그가 header태그에 포함되어 사용된다.
네이버에서 현재 보여지는 부분이 header로 설정되어 있는 부분이다.
nav 태그도 포함되어 있는 모습을 볼 수 있다.

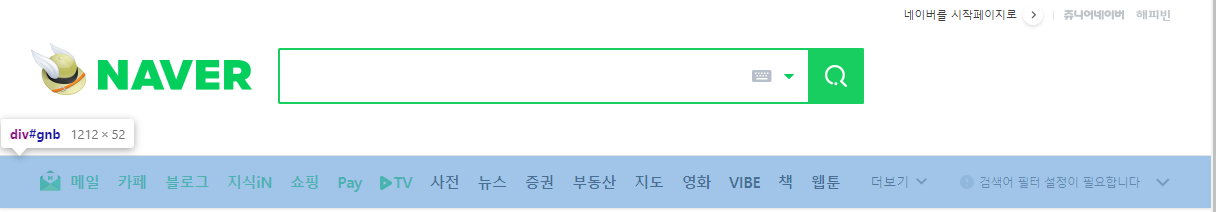
2. nav 태그
nav태그는 navigator의 뜻으로 주로 메뉴 부분을 담을 때 사용한다.
즉, 어느 메뉴로 이동할 것인지 내비게이션 하는 역할들을 포함할 때 사용한다.

3. aside 태그
side 태그는 본문과 구분되는 별도의 영역, 즉 옆의 사이드 메뉴들을 표현할 때 주로 사용한다.
4. article 태그
본문의 내용을 쓸 때 주로 사용하는데, 그 본문이 독립적으로 홀로 올 수 있는 내용일 때 사용한다.
예를 들어
날씨, 기사, 블로그 글 등 본문 내용이 독립적으로 나뉠 때 article을 사용하면 좋다.
5. section 태그
section 태그는 서로 연관이 있는 문서의 내용을 섹션을 구분 지을 때 사용한다.
같은 문서의 내용이지만 주제가 크게 달라진다면 section태그를 사용해서 구분 지어주면 좋다.
6.footer 태그
주로 웹의 하단 내용을 표시할 때 사용한다.(저작권, 추가 링크 등)

마치며
html의 구조를 잡는데 자주 사용되는 태그를 정리해보았다.
이런 식으로 태그를 사용하지만 결국 div태그와 똑같은 블록 형태의 기능을 띄고 있다.
그래서 결국 div태그로 모든 것을 대체할 수 있다!!!!!!
결론: div태그든 section, header 태그든 같이 일하는 사람이 직관적으로 알아볼 수 있게 구조를 잘 설계하자.