Front-End/css
box-sizing
M9M9
2020. 9. 18. 01:09
이번에는 padding의 변화에 따라 box의 크기가 변하지 않게 하는 방법을 정리해보겠다.
padding값을 변경하면 box의 크기도 함께 커지는 모습을 종종 보았다.
드디어 그 이유를 알았다.
html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div id="box_content">
box-content
</div>
<div id="box_border">
box-border
</div>
</body>
</html>
css코드
div{
width:200px;
height:300px;
border:3px solid gray;
}
결과
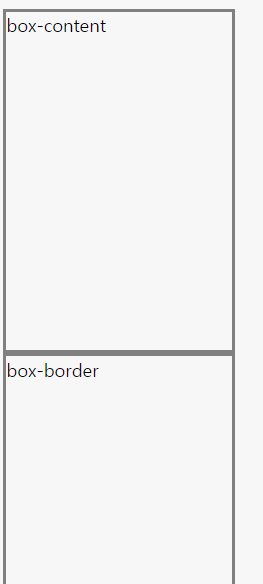
padding 0일 때

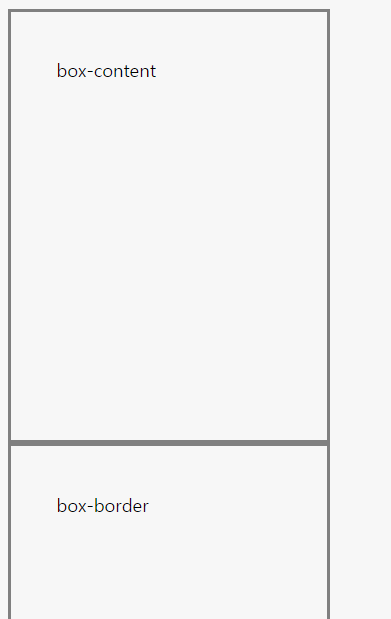
padding:40px 일떄

현재 위 코드에서 padding 값을 변경하게 되면 박스의 크기가 커지게 된다.
이를 막기 위해서는 box-sizing을 활용해야 한다.
box-sizing 속성
box-sizing:border-box를 이용하면 box의 크기는 유지할 수 있다.
box-sizing:border-box 적용 CSS 코드
div{
width:200px;
height:300px;
border:3px solid gray;
padding:40px;
}
#box_border{
box-sizing:border-box;
}
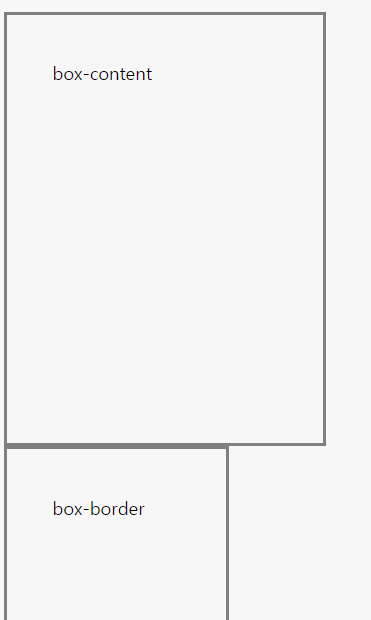
결과:

box-sizing:border-box 속성을 적용한 박스는 박스크기가 유지되면서 padding 값만 변경된 모습을 볼 수 있다.
마치며
전혀 몰랐던 꿀팁...
이용해야겠다.
참고자료: www.edwith.org/boostcourse-web/lecture/16677/
[LECTURE] 5) Element가 배치되는 방법(CSS layout) : edwith
들어가기 전에 CSS의 배치를 위해서는 중요한 여러 가지 개념을 알고 있어야 합니다. 그중에서 block과 inline의 차이 그리고 position 속성을 이해해야 합니다. 또한... - 부스트코스
www.edwith.org